Многоуважаемый Яндекс сделал универсальные кнопки для популярных социальных сетей, тем самым решив задачу многих веб мастеров – как вставить на сайт социальные кнопки, собирать с них статистику и при этом не затормозить загрузку страницы. Как же установить этот симпатичный блок к себе на сайт?
Предыстория
До этого на своём блоге Я использовал социальные кнопки Pluso, которые показались мне не очень удобными из-за “красного плюсика”.
А именно – при его прокрутке появляется реклама, которая побуждает устанавливать расширение “Pluso Music” или “Pluso”.
Поэтому Я решил подыскать альтернативу.
Почему именно Яндекс кнопки?
- Проблемы с доступом в Яндекс, считаю вряд ли возникнут.
Так как Яндекс – это крупнейший поисковик и при этом хорошо зарабатывающая коммерческая организация, которая трепетно относится к своему бренду.
- В случае, если у Вас на сайте установлен счётчик “Яндекс Метрика” (а его легко установить) вы сможете отслеживать статистику кнопки “Поделиться”.
- Учитываются все посты, а не только те, которые были сделаны с помощью этих кнопок.
К примеру, до этого у Вас стоял блок “Поделиться в twitter”. При замене этой кнопки, количество фолловингов успешно перенесётся. - Новые социальные кнопки, на мой взгляд, получились очень удачными (в конце статьи вы можете потыкать увидеть эти кнопки в действии)
В общем, Яндекс кнопки – это быстро и удобно.
10 секундная установка Яндекс кнопок
Переходим по ссылке http://api.yandex.ru/share/.
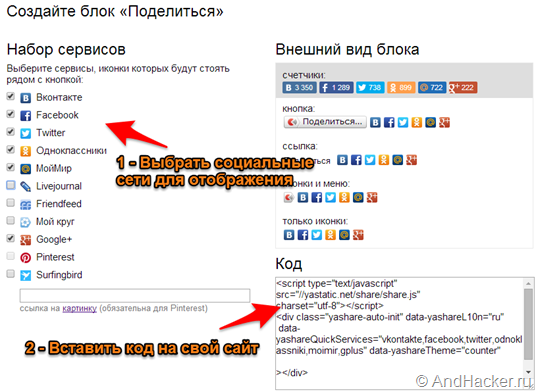
Открывается конструктор, в котором вы выбираете социальные сети для отображения.
После чего – получаете код и вставляете его в нужное место на сайте.
Всё, кнопки готовы!
А можно немного поковыряться в API Яндекса
Инструкция по API кнопок поделиться находится по адресу: http://api.yandex.ru/share/doc/dg/concepts/share-button-ov.xml
Зачем это нужно? А затем, что страница на которой Вы создаёте блок “Поделиться” имеет очень бедный функционал, который пригоден для большинства пользователей.
Например, в том списке нету blogger, delicious, diary, digg, evernote, juick, liveinternet, linkedin, myspace и с десяток других ненужных сервисов, а их можно добавить.
Повышаем скорость загрузки
Во избежание не существенных тормозов — первую часть кода
отвечающую за путь скрипта, который будет загружаться с сервера Яндекса — добавить между тегами <head> или же перед закрывающим </body>:
А вторую
разместить в том месте, где будут отображаться социальные кнопки.


Жаль что Яндекс Я.Ру закрыл.
Яндекс в последнее время зачистил уничтожать свои мега-популярные проекты.
В последний год существования (2014) «Я.ру» входил в ТОП-3 по посещаемости среди блоговых сервисов.
В марте 2013 «Яндекс-Народ» прекратил своё существование. А сайты пользователей переместились на Ucoz. Прощальное письмо «Народа» здесь:
http://blogivanova.ru/problems/kak-sdelat-pereadresaciyu-s-sajta-ucoz.html
Здравствуйте, вписал в код шаблона «Блок социальных кнопок от Яндекса» на сайт http://bastille.com.ua но столкнулся с одной неприятностью — размером кнопок, подскажите как увеличить размер иконок социальных сетей?
Можно покататься в API Яндекса, либо использовать свои картинки.
Пример использования: http://goo.gl/cDV8sH (под видео)
Пробовал установить в хедер кнопки для своего сайта при обновлении кеша ничего не поменялось. Возможно скрипты не разрешают кнопкам функционировать?