Всем привет, сегодня Я всё-таки решился установить на свой сайт комментарии Вконтакте без применения каких-либо плагинов, а самому ручками:) Итак, почему именно Вконтакте? Согласно сайту Российской Газеты в России в 2014 году выстроился следующий рейтинг социальных сетей: 
Среди которых первые четыре это:
1)Вконтакте — 52,7 млн
2)Одноклассники — 42,6 млн
3)Мой мир — 30,6 млн
4)facebook — 25,4 млн пользователей
Давайте рассуждать. Вконтакте популярная Российская социальная сеть в основном среди молодежи, в которой есть почти каждый.
Одноклассники — российская социалка в которой Я сам зарегистрировался. В основном люди от 25 до 44 лет.
Мой мир — первая социальная сеть в которой я как 6 лет назад поселился и даже не знал об этом:) Прописали меня после того как я завёл себе электронный ящик @mail.ru.
Facebook — социальная сеть в которой есть все, но мало кто ежедневно как в вк глядит там новости. В России используется для получения различных бонусах в играх, например от популярного Gameloft.
А теперь принимаем тот факт, когда пользователи Выходят из социальных сетей, то есть жмут на выход.
Итак, согласно одной отечественной лаборатории, во время посещения сайтов почти 80% пользователей одновременно находятся на своей странице в любой из социальных сетей.
А поскольку в России Вконтакте является лидером, то иму и отдается предпочтение.
Но, нужно ещё учитывать тех людей, которых в этой социальной сети просто нет. И явно когда человек, прочитав статью хочет оставить комментарий не нужно просить его перейти на vk.com и зарегистрироваться! Ведь у человека могут быть и другие важные дела, например игра в танки…
Для этого нужно сделать ещё один блок с комментариями куда будут писать свои сообщения те, кто забыл свой пароль, или кто там не зарегистрирован.
Итак с чего начнём?
1)Входим в контакт на свою страницу.
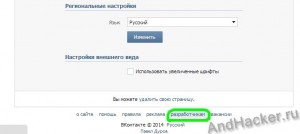
2)Открываем настройки и мотаем колесиком мыши вниз. Переходим в раздел «Разработчикам».
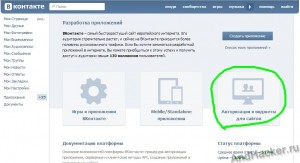
3)Щёлкаем по кнопке «Авторизация и виджеты для сайтов».
4)В колонке «Виджеты для сайтов» находим «Комментарии».
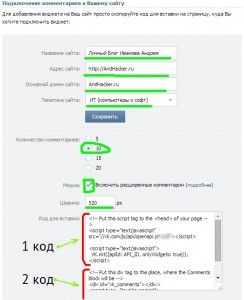
На странице генерации кода для вашего сайта, заполняем небольшую форму.
Пишем название сайта, адрес, основной домен, тематику, количество комментариев, Медиа и ширину.
Если возле галки «Медиа» нажать на «подробней» то можно запретить или разрешить отображение Граффити, Фотографии, Видео, Аудио, Ссылки.
Жмём «Сохранить», вводим капчу. После сохранения, сформируется код для вставки.
5)Код для вставки состоит из двух частей. 1 код начинающий со строки
Выделенный код вставляем в файл «header.php» вашего шаблона в WordPress перед закрывающем тегом </head>.
Этот файл находится по пути «public_html\wp-content\themes» + имя вашей текущей темы.
6)2 код нужно вставить в то место, где Вы хотите что-бы отображались комментарии.
А для этого необходимо выбрать нужный файл. «footer.php» — самый низ сайта «page.php» — для страниц «single.php» — для записей.
Первый вариант не подходит, так как блок с комментариями будет отображаться на всех страницах, записях и даже внизу. Второй вариант не подходит, так как в страницах «контакты», «обо мне» и других комментарии не нужны.Итак Я выбрал 3 вариант.
Открываем файл «single.php». Теперь нужно найти куда вставлять:) Ищем блок, в котором вставляются комментарии WordPress. Так как темы писались разными людьми
внешний вид кода может быть разный.
У кого-то такой:
Может быть и такой, как у меня:
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
Если ничего такого не нашли, воспользуйтесь поиском Ctr+F и введите «comments_template». Этот элемент хоть как используется во всех вариациях этого кода.
В зависимости от того, какой нужен порядок вставить перед ним(если нужно чтобы комментарии от вконтакте стояли первыми) или после него.
Всё, теперь проверяем. На сайте должен отобразиться заветный блок с комментариями вк.
Как видите процедура довольно проста и не занимает много времени, когда есть готовый код (5-10 минут).
Если Вы измените тему, то будете вынуждены повторить эти действия снова. Если блок с комментариями не появился проверьте закрывается ли тег «<?php» перед скриптом.
Всё, теперь когда минимальная функциональность достигнута — можно позаниматься украшательством! Увеличить ширину формы, поставить её по центру… Допустим ширина меня вполне устраивает, а вот тот факт что справа от формы находится много места — бесит. В таком случае делаем её по центру. И заключаем второй код тегами <center></center> таким образом:
P.S Результат этой статьи Вы можете увидеть на сайте.